
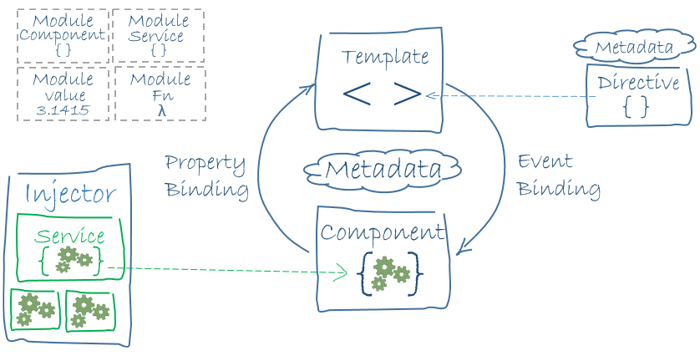
Angular的基本構成要素是NgModule。它會把相關的程式碼收集到一些功能集中。Angular應用就是由至少一組NgModule定義的。所以每個應用至少會有一個根模組(通常命名為AppModule),通常還會其他特性模組,比如,在應用中使用路由器Router就要匯入AppRoutingModule這個模組。
Angular至少有一個元件就是根元件,它會把元件樹和頁面中的DOM連起來。每個元件都會定義一個類別,其中包含應用的資料和邏輯,並與一個 HTML範本相關聯。
例如建立一個名為qa-ranking的元件,則會在qa-ranking資料夾中自動產生ts/scss/html的檔案。
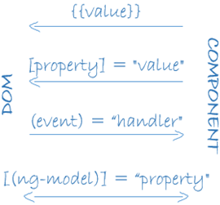
scss中的樣式定義只會影響到這個元件本身,COMPONENT(ts)與DOM(html)間的資料繫結方式如下,圖中由上至下是,

本來預設會產生一個自動測試檔
qa-ranking.component.spec.ts,如果不需要可以透過指令,比如ng generate component --skip-tests=true qa-ranking,讓cli不要自動產生這個檔案,
或修改angular.json如下
"schematics": {
"@schematics/angular:component": {
"skipTests": true
}
}
Angular定義了一系列這兩種型別的指令
像元件一樣,指令的元資料把它所裝飾的指令類別和一個 selector關聯並封裝起來,讓指令得以直接在HTML中使用。
結構型指令 透過新增、移除或替換DOM元素來修改佈局。最常用的Angular內建結構型指令有,*ngFor 與 *ngIf。
<li *ngFor="let hero of heroes"></li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail>
屬性型指令 屬性型指令會修改現有元素的外觀或行為。
<p [appHighlight]="color">Highlight!</p>
<p [appHighlight]="color" defaultColor="violet"> Highlight too! </p>
ngModel指令也是屬性型指令的一個例子,它實現了雙向資料繫結。
<input type="text" id="hero-name" [(ngModel)]="hero.name">
從技術角度上說元件就是一個指令,但是由於元件對Angular應用來說非常獨特、重要,因此Angular專門定義了 @Component()裝飾器。
Angular的管道可以讓你在範本中轉換顯示值的邏輯。帶有 @Pipe 裝飾器的類別中會定義一個轉換函式,用來把輸入值轉換成供檢視顯示用的輸出值。要在 HTML 範本中指定值的轉換方式,請使用管道運算子 ( | )
使用方法,
{{interpolated_value | pipe_name}}
實際範例
today = new Date(); // COMPONENT
<p>Today is {{today | date}}</p> // DOM
output 'Sep 18, 2022' // RESULT
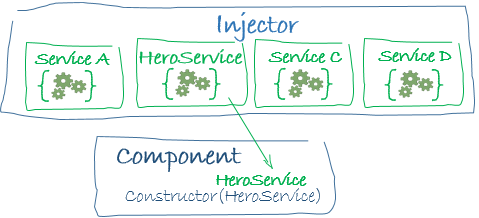
Angular把元件和服務區分開提高模組性和複用性。讓元件類別更加精簡高效。理想情況下,元件的工作只關注於提供資料繫結的屬性和方法。其他諸如從伺服器獲取資料、驗證使用者輸入或直接往控制檯中寫日誌等各種服務。應該定義到可注入的服務類別中,讓它被任何元件使用。透過在不同的環境中注入同一種服務的不同提供者,可以讓你的應用更具彈性。
Angular的Router模組讓你定義在應用的各個結構之間導航時要使用的路徑。它的工作模型基於人們熟知的瀏覽器導航約定:
如果使用了延遲載入的模組,當路由器認為當前的應用狀態需要某些特定的功能時,定義此功能的模組尚未載入,路由器也會按需載入此模組。
路由器會根據你應用中的導航規則和資料狀態來攔截URL。當用戶點選按鈕、選擇下拉框或收到其它任何來源的輸入時,你可以導航到一個新檢視。路由器會在瀏覽器的歷史日誌中記錄這個動作,所以前進和後退按鈕也能正常工作。
要定義導航規則,就要把導航路徑和你的元件關聯起來。作法會在之後的範例進行演示。
以上是Angular應用的基本構成,按照專案的功能需求使用簡單的宣告式範本,快速實現各種特性。也可以使用大量現有元件或自訂元件,輕鬆開發出需要的功能,將共同的邏輯或畫面操作方式抽取到服務與指令中,提高元件的重複使用率,有效縮短開發時程。由上述的基本構成我們可以發現Angular是一個結構完善的前端MVC框架,團隊成員根據框架的使用規範進行開發,可確保開發品質讓專案更容易維護,適合團隊成員較多或較為大型的專案。
本篇簡介Angular開發過程中必定會使用到的基本概念,接下來可以透過Angular-Cli創建一些元件實際體驗一下開發過程。
